
지난글에서 Google AdSense 가입 과정을 설명 드렸습니다.
이번 포스팅에서는 Google AdSense 가입 완료 후
WordPress로 제작된 자신의 블로그, 홈페이지에
구글 애드센스 색인코드(AdSense tracking code)를 넣는 방법을
설명 드리겠습니다.

가실때~ 공감꾸욱~!! 해주시면
더욱 좋은글을 포스팅하는데 힘이 됩니다~^^
Google AdSense 가입 후 자신의 WorPress 홈페이지 또는 블로그에 구글 애드센스 색인코드(AdSense tracking code)를 넣어 줘야 합니다.
워드프레스 사이트에 구글 애드센스 색인코드(AdSense tracking code)를 추가하는 방법은 다음과 같습니다
1. 구글 애드센스 계정 접속
: 먼저 구글 애드센스 계정에 로그인 합니다.
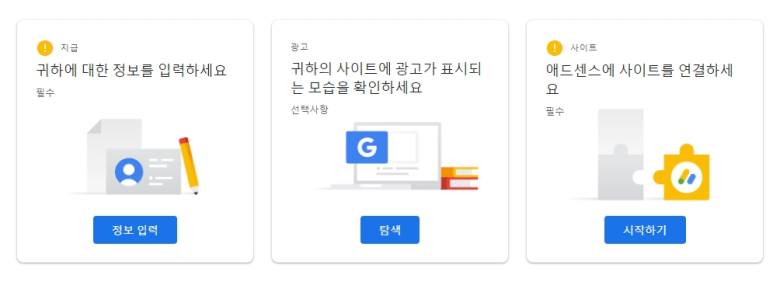
로그인 하면 대시보드에 이미지와 같이 3개가 있습니다.

2. 색인코드 복사
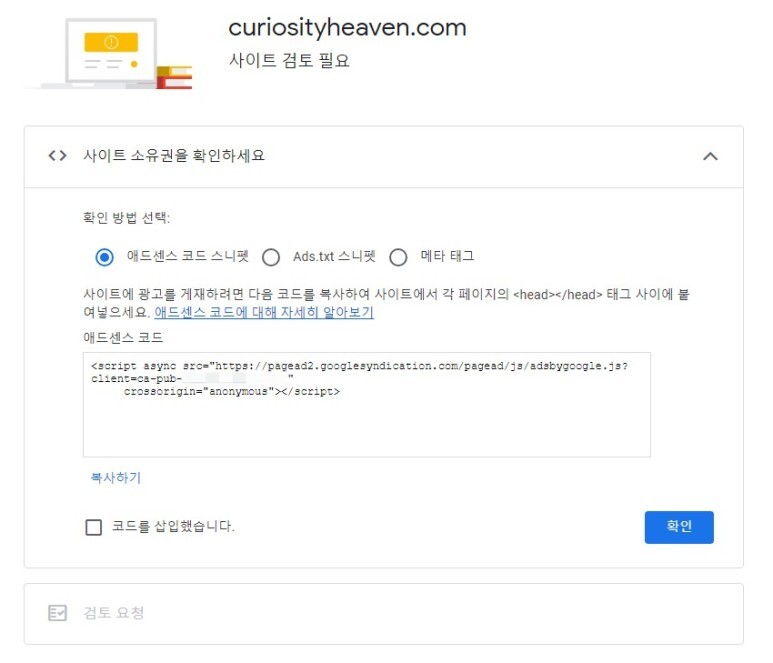
: 애드센스 대시보드에서 색인코드를 찾아 복사합니다. 이 코드는 광고를 표시하고 추적하는 데 사용됩니다.

코드 유형을 선택 할 수 있는 항목이 나오는데요, 일반적으로 첫번째 선택된것으로 하면 됩니다.
그리고, '복사하기'를 클릭하여 미리 캐시에 복사를 해놓도록 합니다. 복사는 나중에 하셔도 되니 참고 하세요.
3. 워드프레스 관리자 페이지 접속
: 워드프레스 사이트에 로그인하여 관리자 대시보드에 접속합니다.
4.테마 편집기 이용
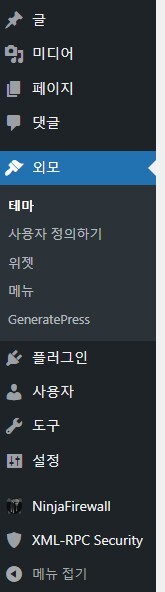
: 왼쪽 메뉴에서 '외모' > '테마 편집기(Theme Editor)'를 선택합니다.

: FTP 사용 - 저는 워드프레스의 테마를 이미 적용한 상태이기도 하고해서 FTP를 이용해서 헤더 파일을 찾아 수정 했습니다. FTP를 이용한 방법은 5번을 참고 하시기 바랍니다.
FTP는 네이버 등에서 무료 FTP를 찾으시면 많이 나오는데 그중 마음에 드는걸로 사용하면 되는데, 저는 'FileZilla'를 사용하고 있습니다.
FTP 접속 방법은 호스팅 업체에서 안내되고 있으니 홈페이지 호스팅 업체에서 확인 하시기 바랍니다.
5.헤더 파일 찾기
: 테마편집기 - 테마 파일 목록에서 '헤더(header.php)' 파일을 찾아 클릭합니다.
: FTP 사용 - FTP 프로그램을 이용해서 자신의 홈페이지에 접속, '헤더(header.php)' 소스파일을 다운 받은 후 수정 하여 다시 업로드 합니다.
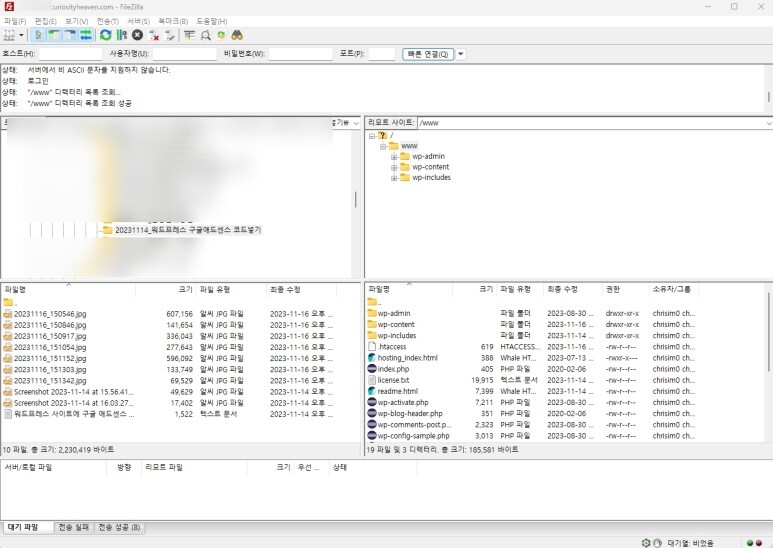
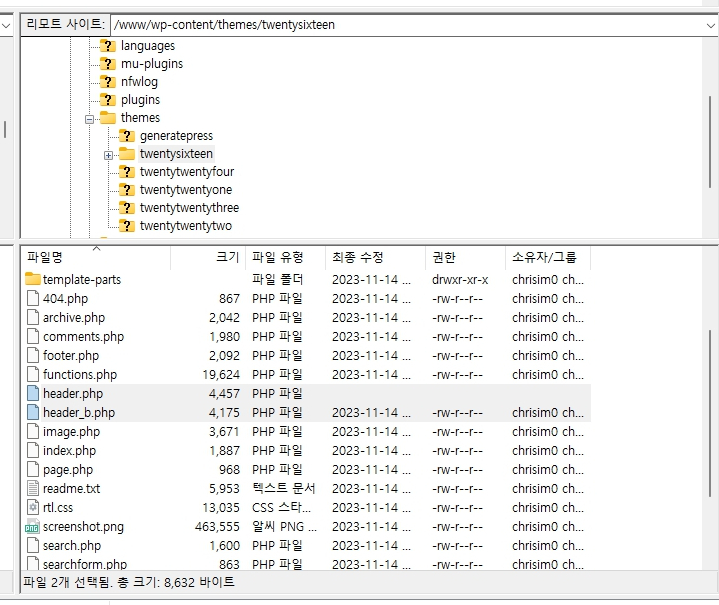
먼저 FTP로 사이트에 접속하면 이미지와 같이 보입니다.

여기서, 우측영역이 호스팅 서버이며 WordPress가 설치되어 있는 영역 입니다.
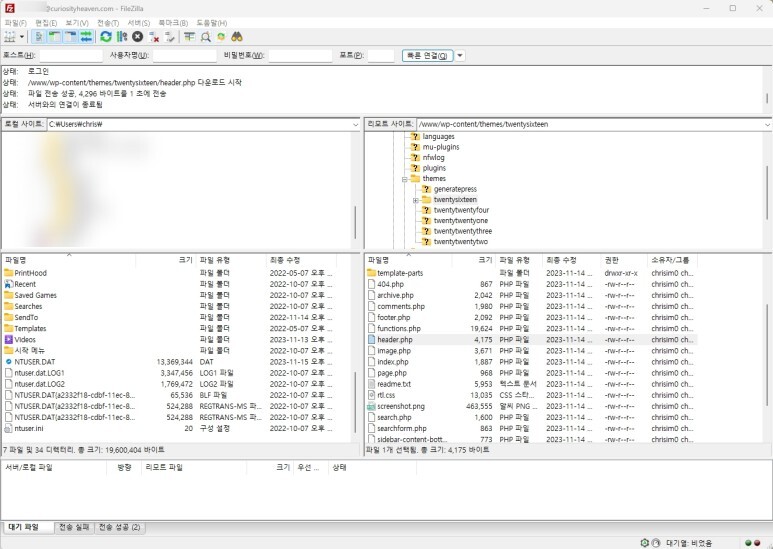
폴더를 'www > wp-content > themes > twentysixteen'로 찾아 가시면 되는데 'twentysixteen'는 테마명이니 본인이 설치한 테마명으로 폴더를 찾아 가시면 됩니다.

'twentysixteen'테마명 폴더를 정상적으로 찾아 갔으면 우측하단에 폴더내 파일 목록이 나열 되는데
그중 'header.php'를 찾아 다운 받으면 됩니다.
파일이 다운되는 위치는 좌측 폴더경로로 선택 할 수 있으니 원하시는 위치에 다운 받으시면 됩니다.
6.코드 삽입
: 테마편집기 - <head> 태그와 </head> 태그 사이에 애드센스 색인코드를 붙여넣습니다.
: FTP 사용 - 다운받은 '헤더(header.php)' 파일을 윈도우의 메모장이나 HTML editer, 이클립스 등에서 파일을 열어 <head> 태그와 </head> 태그 사이 추가 합니다.
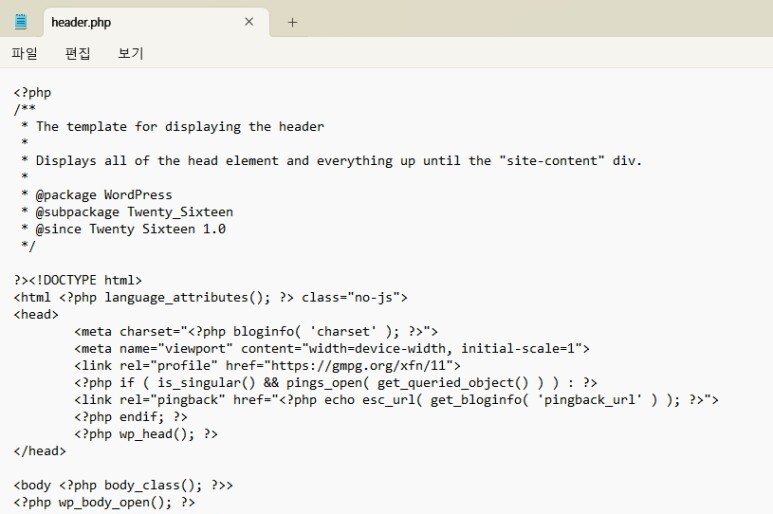
다운 받을 '헤더(header.php)'를 메모장으로 열면 다음 이미지와 같은데 <head> 태그는 상단에 있기때문에 금방 찾을 수 있을겁니다.

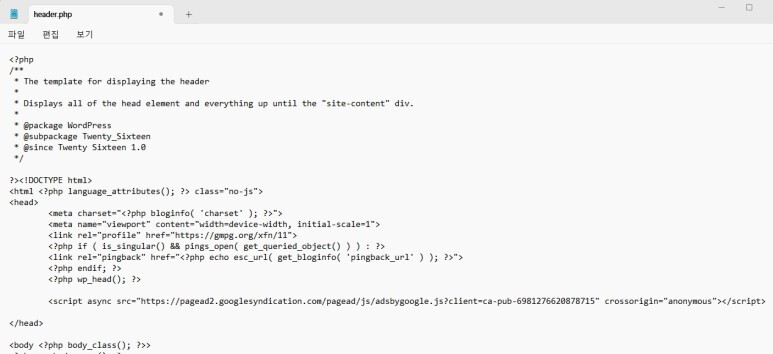
여기서 복사하신 구글 애드센스 색인코드(AdSense tracking code)를 <head> 태그와 </head>사이 행을 추가하여 붙여 넣기 합니다.

저는 제일 마지막행에 넣었습니다.
7.변경사항 저장
: 테마편집기 - 코드를 삽입한 후에는 파일을 저장합니다.
: FTP 사용 - 메모장등에서 코드를 삽입한 후에는 파일을 저장 합니다. 수정하여 저장한 파일을 FTP로 동일한 위치에 다시 업로드 합니다.

기존에 있던 'header.php' 는 만약을 위해 'header_b.php'와 같이 변경해 주는 것이 좋습니다.
8.사이트 확인
: 워드프레스 사이트에 접속하여 코드가 올바르게 적용되었는지 확인합니다.
코드를 넣어도 브라우저에 보이는 변화는 없기때문에 이상이 없으면 자신의 기존과 같이 홈페이지가 정상적으로 보일겁니다.
주의사항
1. 테마 파일을 수정할 때는 주의가 필요합니다. 잘못된 코드 삽입은 사이트 오류를 발생시킬 수 있습니다.
2. 테마를 업데이트하면 수정한 코드가 사라질 수 있으니, 자식 테마(Child Theme)를 사용하는 것이 좋습니다.
3. 워드프레스 사이트의 성능에 영향을 줄 수 있으므로, 필요한 경우 전문가의 도움을 받는 것이 좋습니다.
코드를 넣는 방법을 알아봤는데요, 왜 구글 애드센스 색인코드(AdSense tracking code)를 넣을까요?
구글 애드센스 색인코드(AdSense tracking code)를 넣는 이유는
1. 광고 성능 추적
: 이 코드는 광고의 성능을 추적합니다. 어떤 페이지에서 광고가 클릭되었는지, 어떤 유형의 광고가 가장 효과적인지 등의 데이터를 수집합니다.
2. 광고 표시
: 색인코드는 웹사이트에 광고를 표시하는 데 필요한 기본 구조를 제공합니다. 이 코드가 없으면 애드센스 광고가 제대로 로드되거나 표시되지 않을 수 있습니다.
3. 사용자 맞춤 광고
: 구글 애드센스는 사용자의 브라우징 행동과 관심사에 따라 맞춤형 광고를 제공합니다. 색인코드는 이러한 맞춤 광고를 가능하게 하는 데이터를 수집하는 데 도움을 줍니다.
4. 수익 생성
: 웹사이트 소유자는 이 코드를 통해 방문자들이 광고를 클릭할 때마다 수익을 얻습니다. 광고 클릭수와 노출수에 따라 수익이 결정됩니다.
5. 보고 및 분석
: 색인코드를 통해 수집된 데이터는 구글 애드센스 계정의 대시보드에서 보고서 형태로 제공됩니다. 이를 통해 웹사이트 소유자는 광고 수익과 성능에 대한 통찰력을 얻을 수 있습니다.
구글 애드센스 색인코드는 광고의 효율적인 표시 및 관리, 사용자 맞춤 광고의 제공, 그리고 웹사이트 수익화에 중요한 역할을 합니다.
구글 애드센스 색인코드(AdSense tracking code)를
자신의 홈페이지에 넣는 방법을 알아 봤는데요
코드를 넣는다고 해서 바로 광고가 게시되거나 하는건 아닙니다.
구글애드센스의 검토과정을 거친 후 승인 후,
광고주의 의뢰가 있어야 광고가 게시되기 시작 합니다.
어쩌다 보니 구글 애드센스 색인코드(AdSense tracking code)를
넣는 방법을 먼저 포스팅하게 되었네요.
다음 포스팅은 WordPress의 메뉴셋팅 부터 시작 해보도록 하겠습니다.
행복한 하루들 보내세요~

'◌ IT > IT Information' 카테고리의 다른 글
| No.5.Google AdSense, 승인 상태 주의 필요와 ads.txt 파일 : 초보가 쓰는 워드프레스 가이드 (1) | 2023.12.07 |
|---|---|
| 동영상 편집 생성 및 수정 특수효과 AI Preview : Runway AI Gen-1, PC버전 (0) | 2023.11.11 |
| No 3.Google AdSense 가입하기 : 초보가 쓰는 워드프레스 가이드 (3) | 2023.11.08 |
| 블로그 콘텐츠로 솔솔한 용돈 벌이 : 쿠팡 파트너스 등록 방법. #2 (5) | 2023.11.06 |
| 블로그 콘텐츠로 솔솔한 용돈 벌이 : 쿠팡 파트너스 등록 방법. #1 (2) | 2023.11.02 |
